Good food, Healthy mood.
Creative dishes that fit your dietary needs.
The Issue
Healthyish Republic, a lifestyle-inspired restaurant in San Francisco’s Mission district, partnered with Lunchbox Technologies to create a 1st party app for web ordering, loyalty, marketing, and third-party order aggregation. They faced a challenge in creating awareness for their new app and encouraging customers to download and utilize it. As Healthyish Republic expanded with a new location and aimed to participate in Pride Week, they needed effective marketing campaigns to generate excitement and attract customers.
The Result
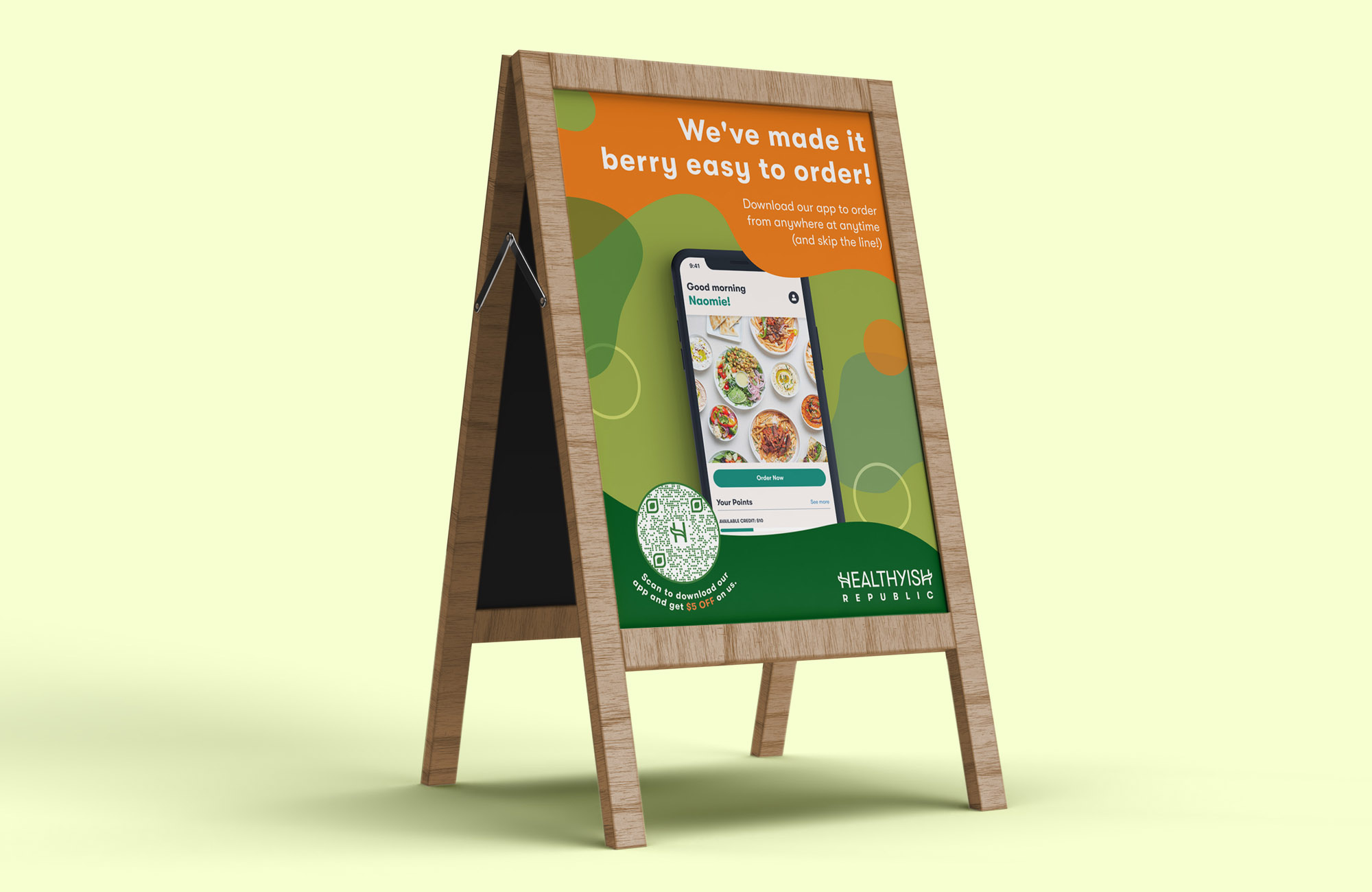
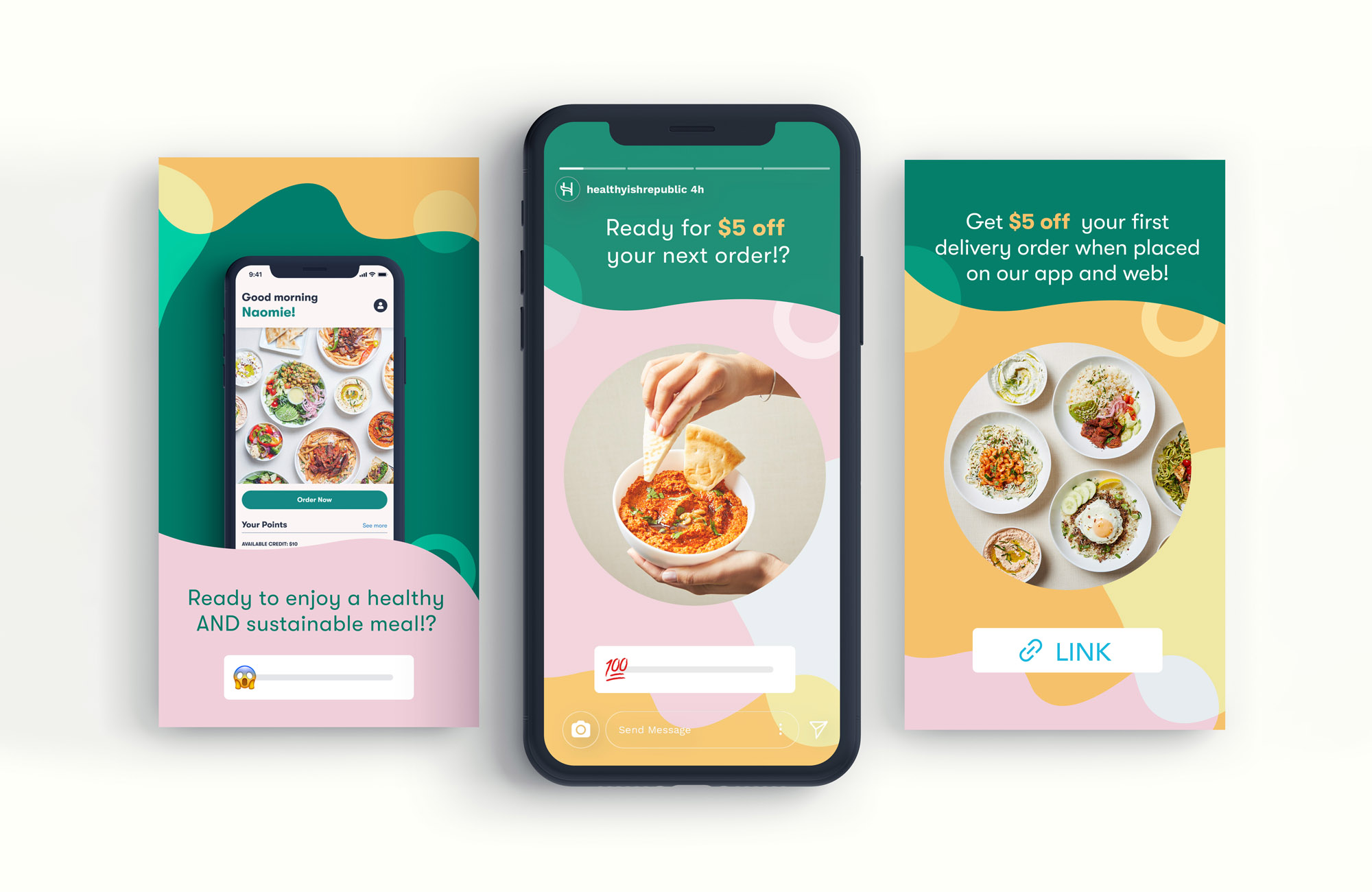
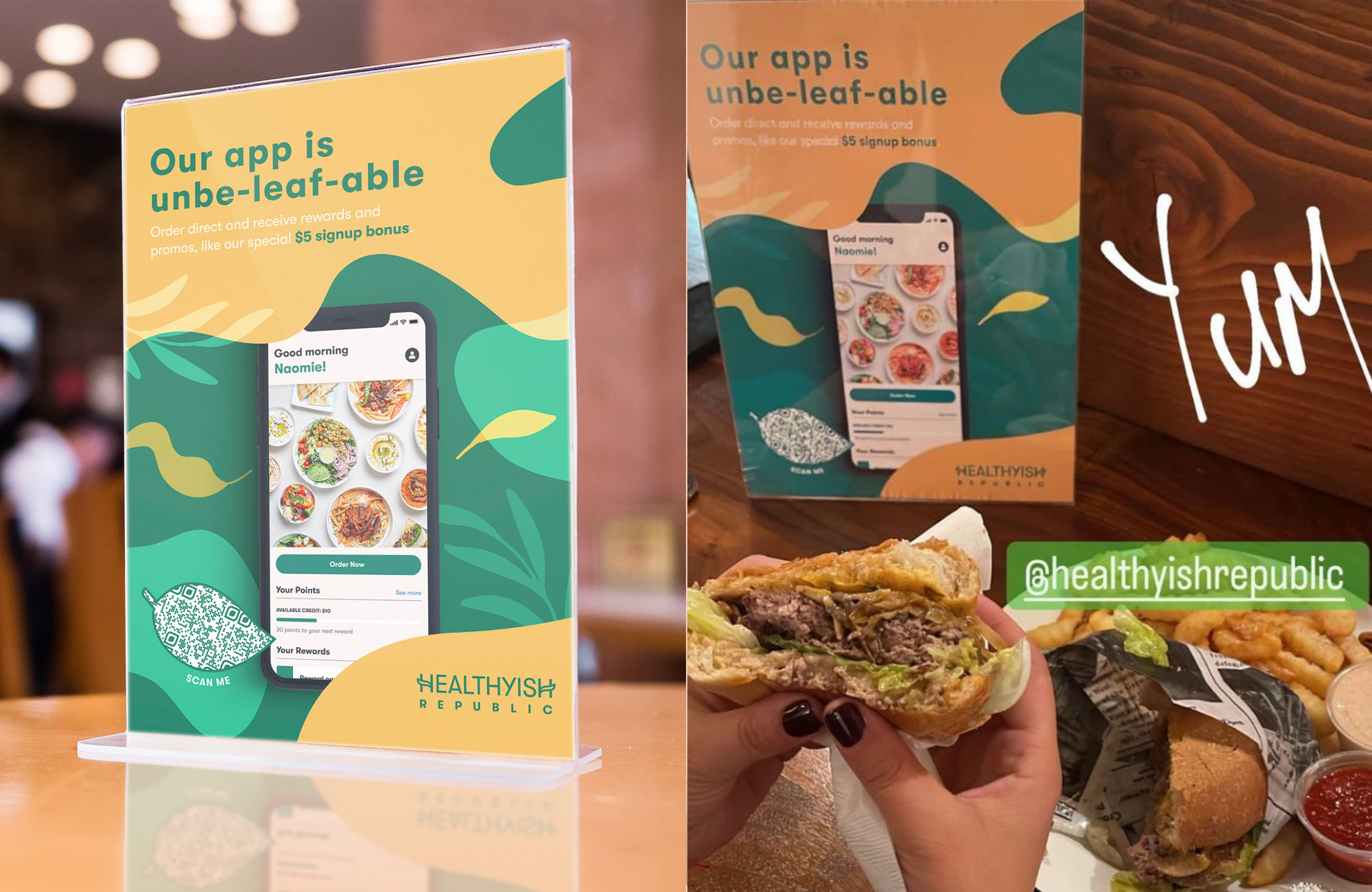
To address these challenges, the Lunchbox Studio Team took charge of developing print and digital marketing assets for Healthyish Republic. The goal was to create awareness for the new app and entice customers to download and use it seamlessly. Through visually enticing print materials such as flyers, posters, table tents, and banners, the campaign aimed to showcase the restaurant’s mouthwatering meals, highlight the app’s features and offer promotional incentives. Simultaneously, digital marketing assets like social media graphics, app store banners, and email templates were designed to generate awareness, drive app downloads, and communicate exclusive offers and convenience. By leveraging these marketing strategies, Healthyish Republic successfully launched its app, resulting in increased downloads and engagement. The subsequent marketing campaigns for the new location and Pride Week further enhanced their reach and customer base, establishing Healthyish Republic as a go-to destination for delicious, healthy meals.
Team
- App Development – Lunchbox Technologies
- Project Manager – Rachel Eismeier
- Marketing Customer Success Partner – Rachel McPhail
- Design Lead – Sumin Choi
- Graphic Designer – Lindsey Meyer
Areas of Focus
- Print Design
- Social Design
- Email & Ad Marketing
- Video Animation
- Custom Illustration Art

The Process
- Objectives: The primary objective is to establish a collective understanding and agreement on the specific assets required for the upcoming launch. This ensures a cohesive approach and clear communication regarding the creative deliverables.
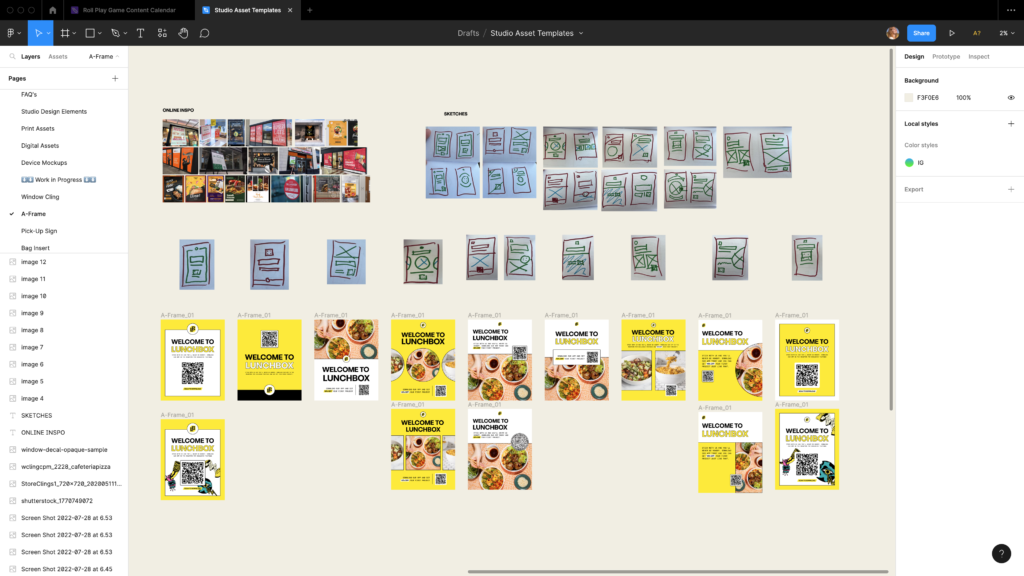
- Moodboard Inspiration: The team then gathers design images from various online sources to effectively capture and convey the desired message and tone. These carefully selected visuals serve as a source of inspiration and reference for the creative process.
- Thumbnail sketches: The team creates preliminary sketches to gain a deeper understanding of the desired layout, hierarchy, and typography. These rough sketches explore different ideas and aid in the visualization of potential design directions.
- Create Templates: Once a consensus is reached regarding the layout, the team embarks on the creation of numerous templates. These templates serve a twofold purpose: firstly, they provide clients with a tangible representation of the final vision for their branding, enabling them to envision the end result; secondly, these templates serve as a valuable starting point for designers, providing them with a foundation from which to commence their work.
- Apply Healthyish’s branding: After carefully assessing and determining the most suitable templates, the team proceeds to apply Healthyish’s branding guidelines to the designs. This ensures that the template designs align seamlessly with the established branding elements of Healthyish, enhancing brand consistency and visual coherence.